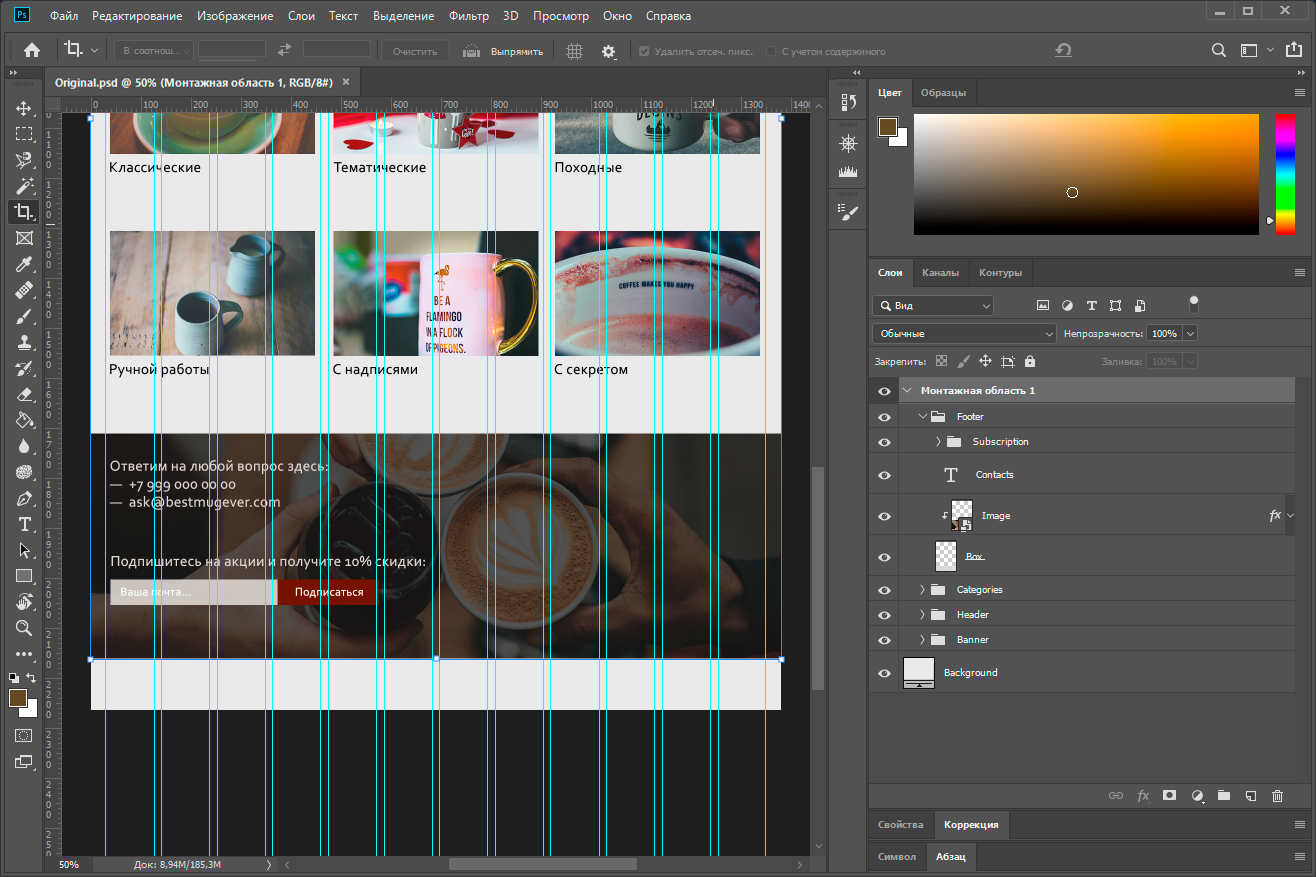
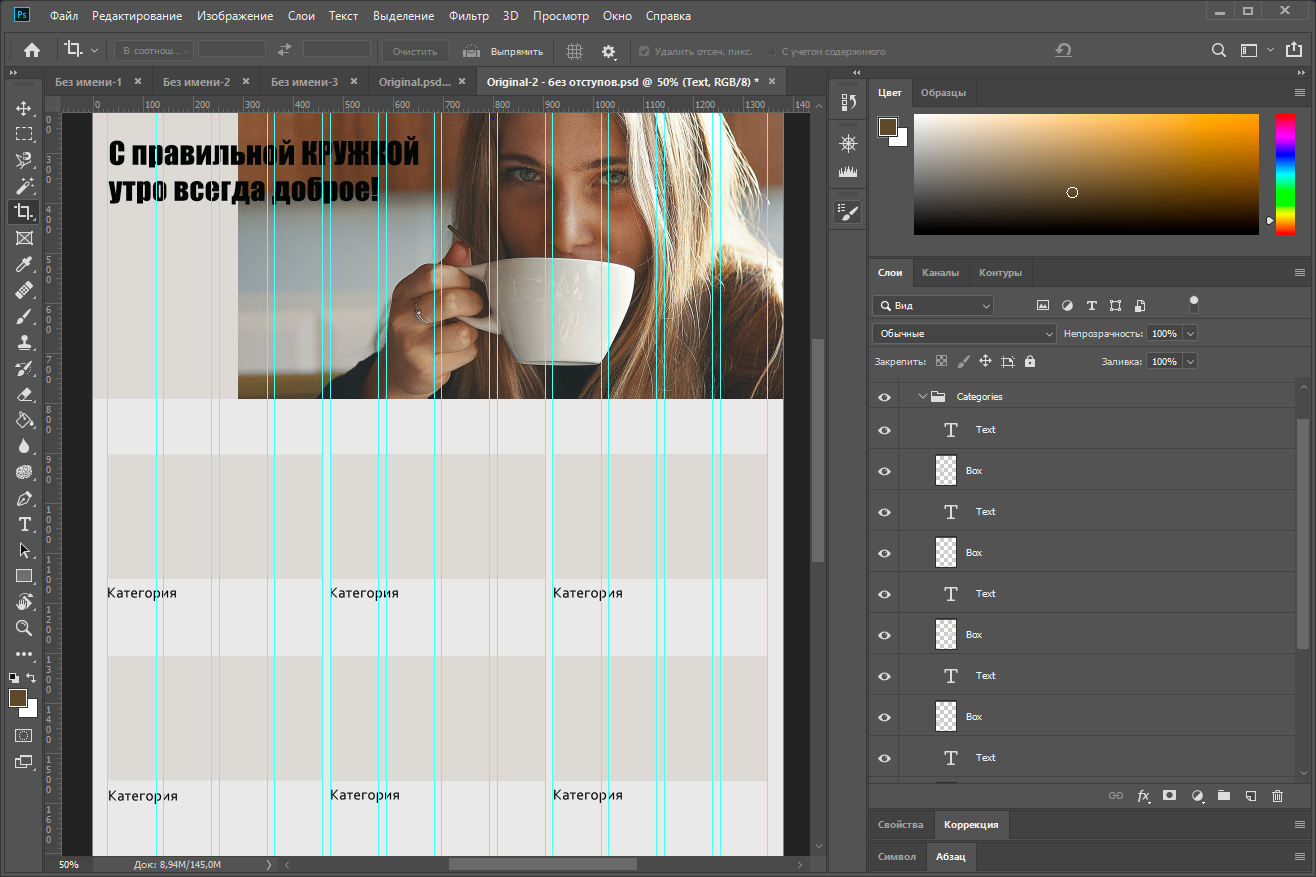
Как сделать не сложный интерьер - Как сделать макет или дизайн сайта в Photoshop

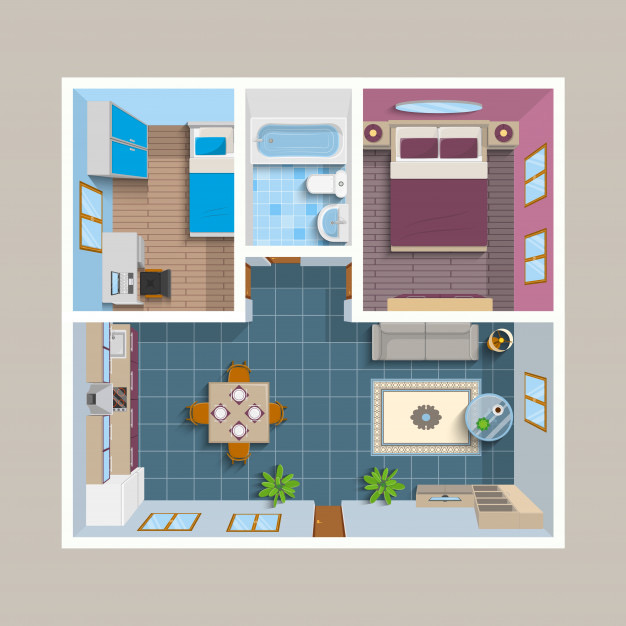
Как сделать дизайн интерьера самостоятельно: 5 программ для новичков и не только
Сегодня мы постараемся озвучить тот минимум, из которого состоит подготовка к работе любого дизайнера и расскажем, как сделать разработку даже новичку. На самом деле тут нет ничего страшного. Самое важное, с чего стоит начать — определить, зачем создается сайт. У него должны быть строго определенные цели. Если затрудняетесь ответить сходу, то следующий список вопросов Вам поможет:. Чем подробнее Вы сможете ответить, тем понятнее будет направление работы и четче прорисуется результат.











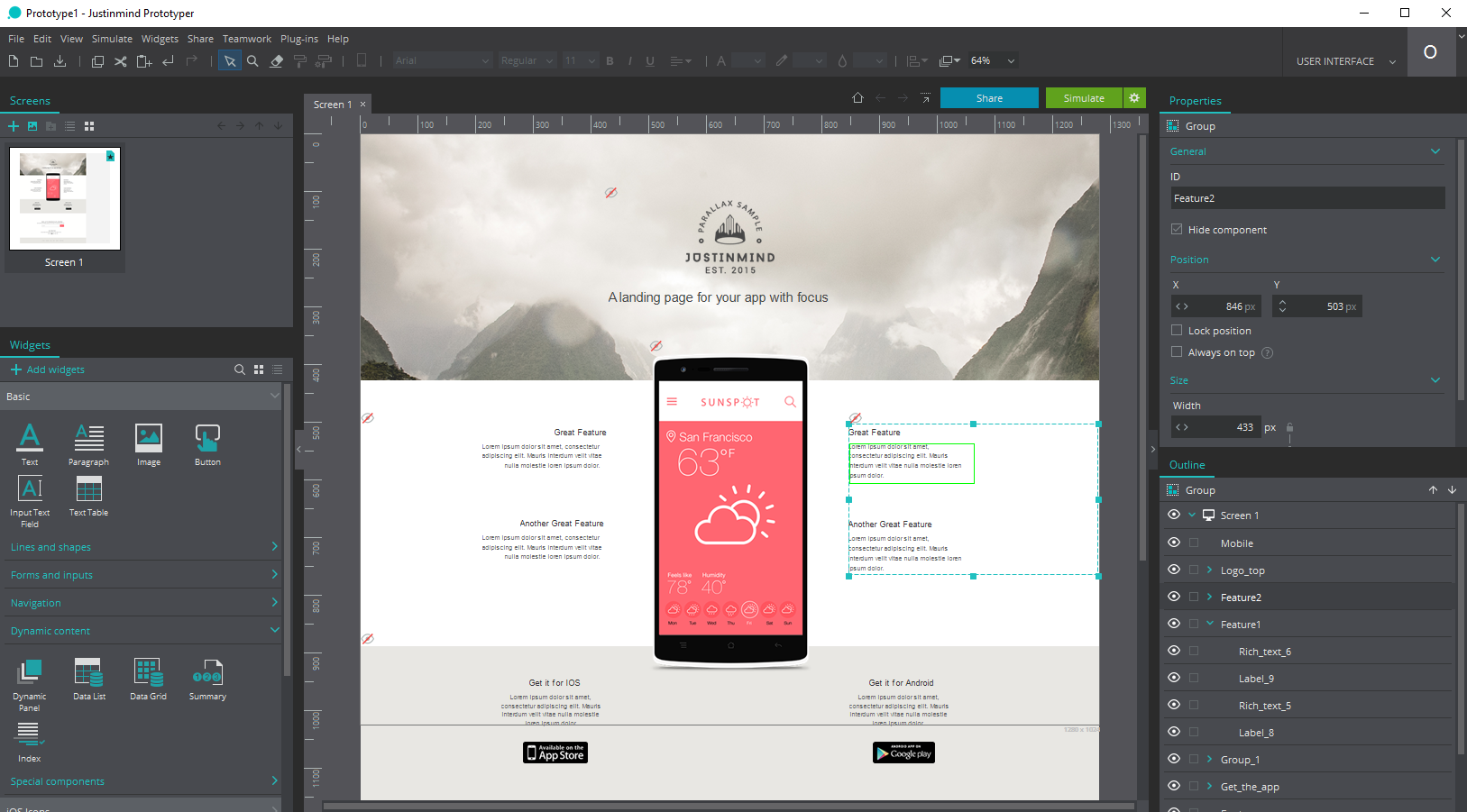
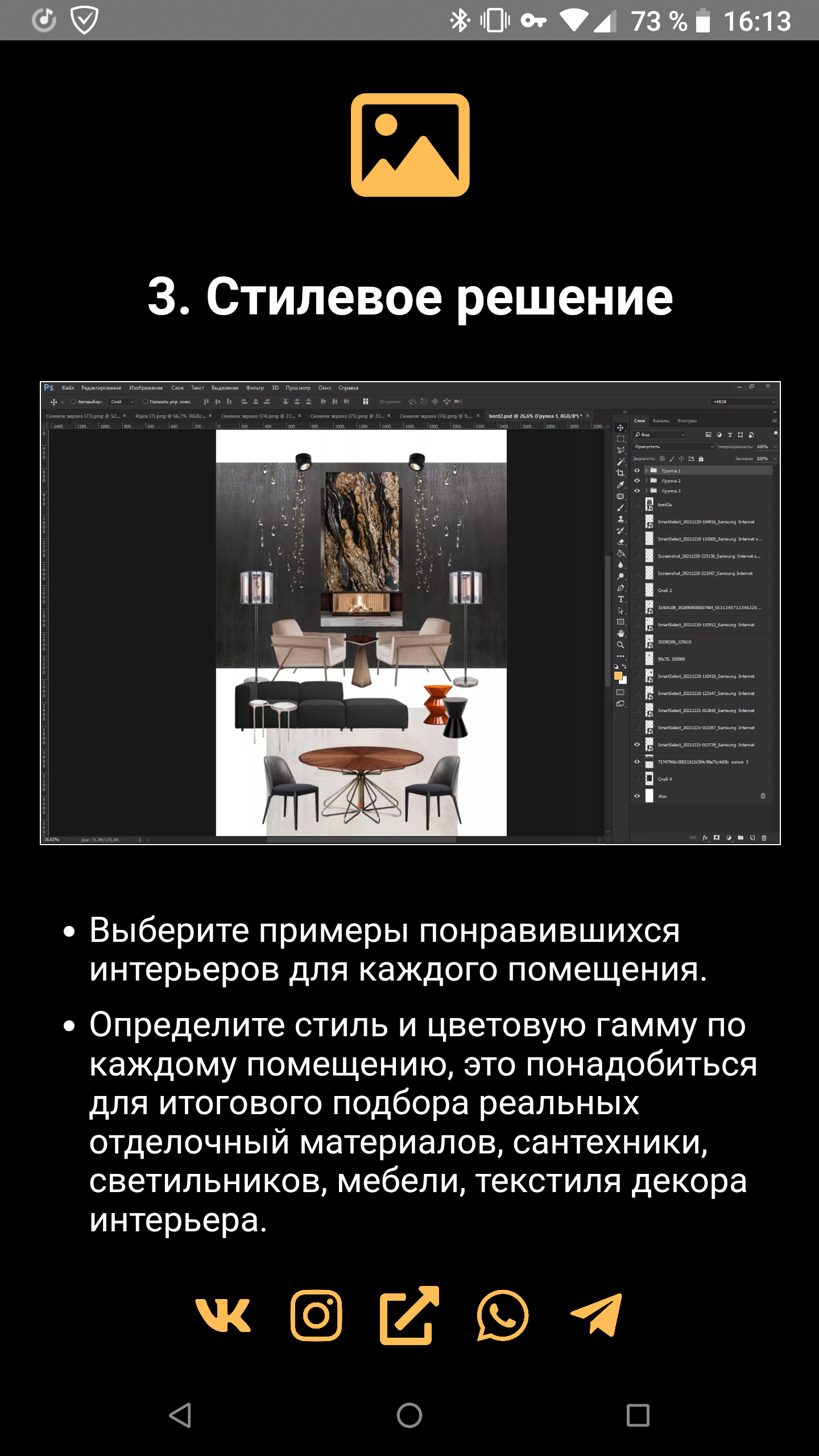
Хотите создать дизайн интерьера? Не знаете, с чего начать? Мы нашли для вас самые популярные программы, попробовали себя в роли дизайнеров-новичков и предлагаем вашему вниманию наш честный обзор. Задача — быстро разобраться насколько это возможно в программах и попытаться создать в каждой из них свой первый дизайн интерьера.
- Корпоративный веб-сайт
- К сожалению, дизайнеры у нас валяются на каждом углу, но толковых найти очень сложно. Поэтому и написал требования к дизайн-макету сайта в помощь дизайнеру, верстальщику и заказчику.
- Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику.
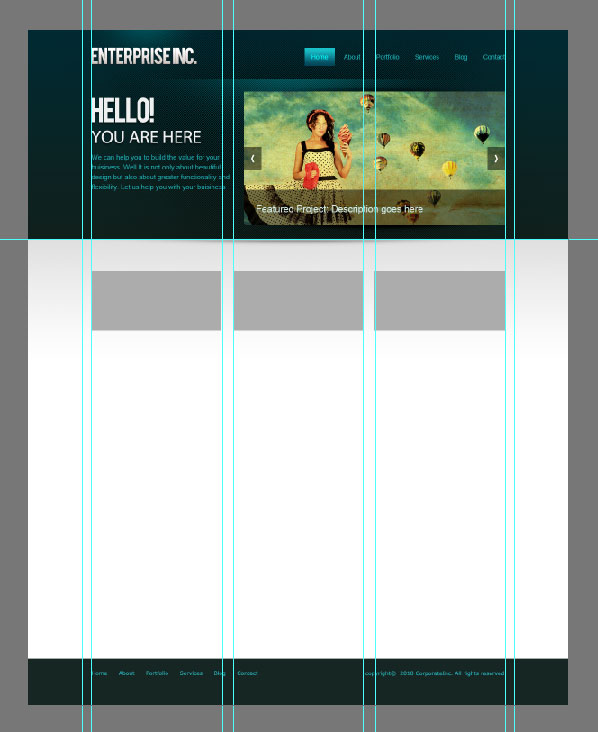
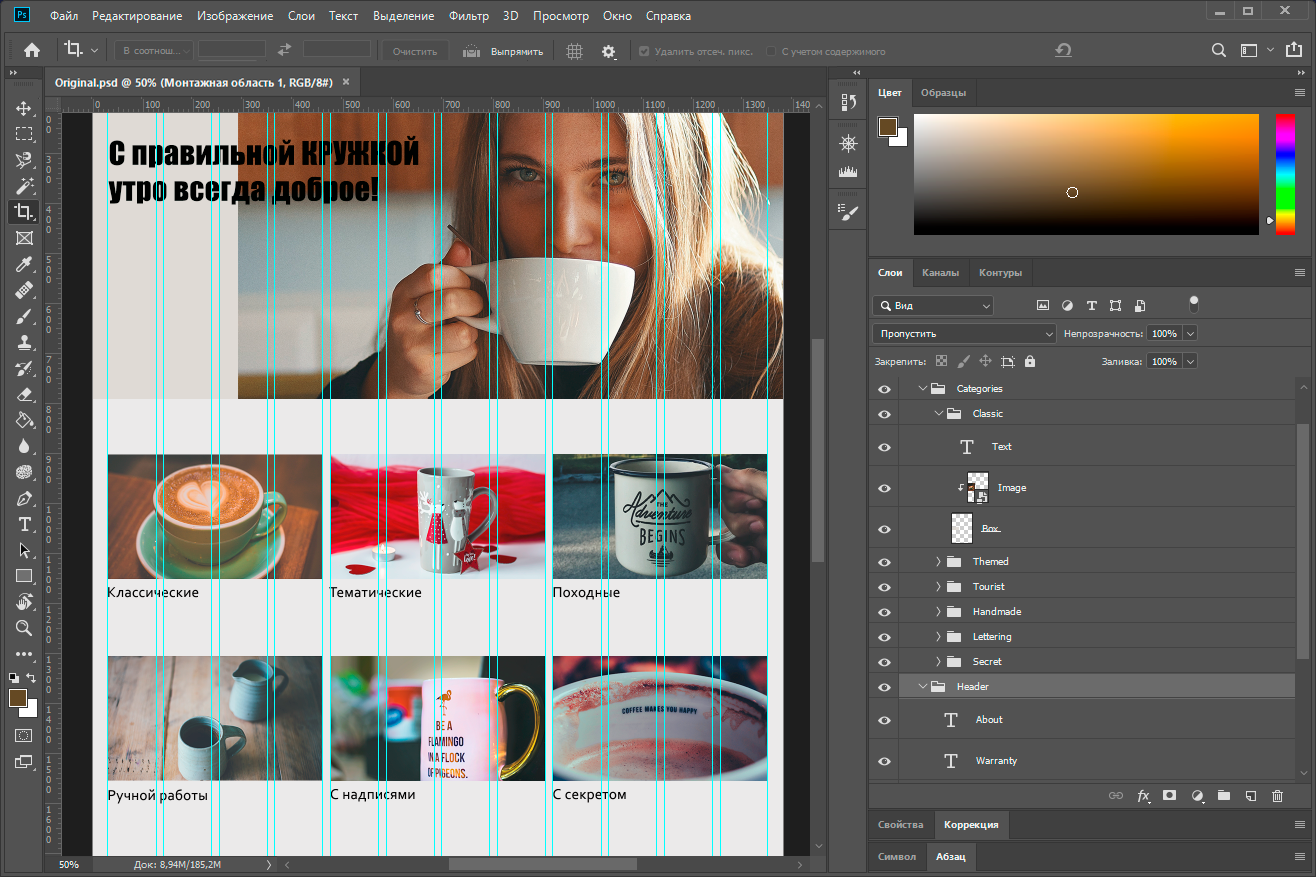
- Ребята приветствую на fotodizart. Сегодня, как и обещал в недавней статье о модульной сетке , выкладываю один из первых уроков в котором мы создадим прототип дизайна блога или журнала в photoshop.
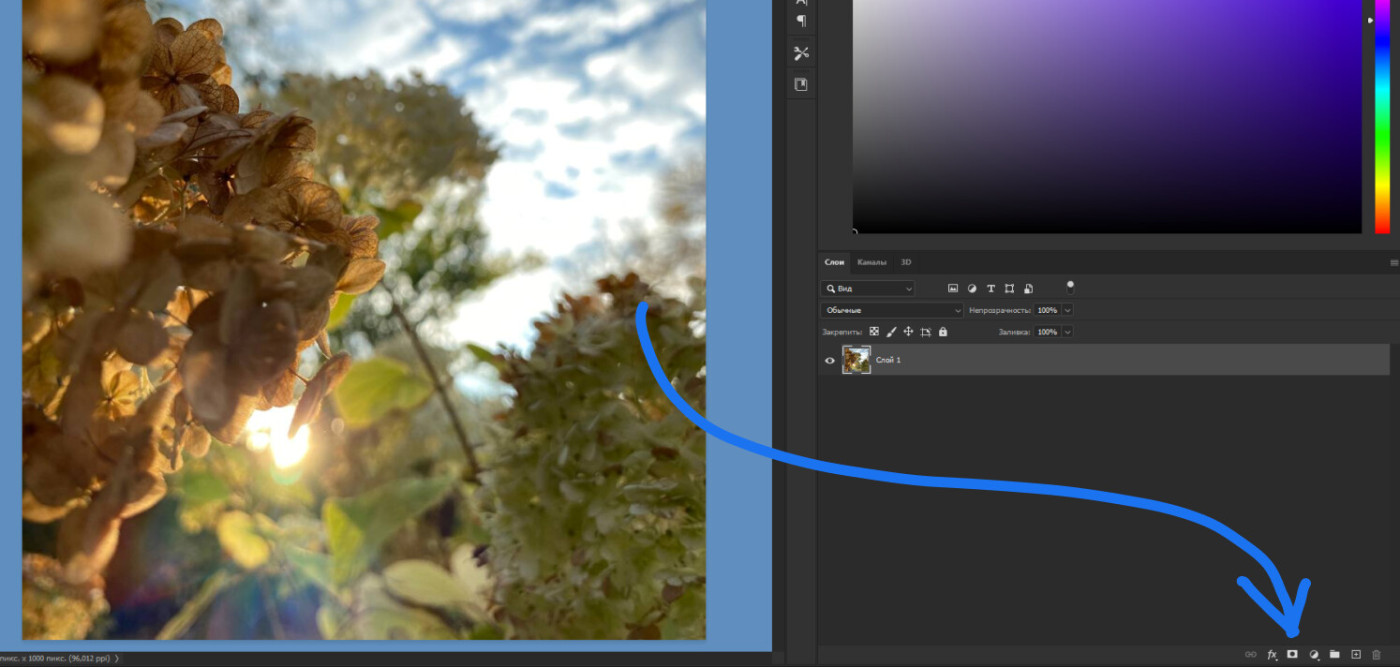
- Копипаст слоёв
- Создание макета сайта — это трудоемкий процесс, от которого будет зависеть дальнейшее продвижение ресурса. Но с этой задачей вполне можно справиться самостоятельно.
- В этой статье мы расскажем, как разработать дизайн сайта с нуля, не имея опыта.
- Каждый день люди заходят на различные сайты, смотрят там видео или делают покупки, и не подозревают, что все эти действия совершают именно на сайтах с уникальным дизайном, который им нравится.
- Что такое макет сайта
- Phone or email.
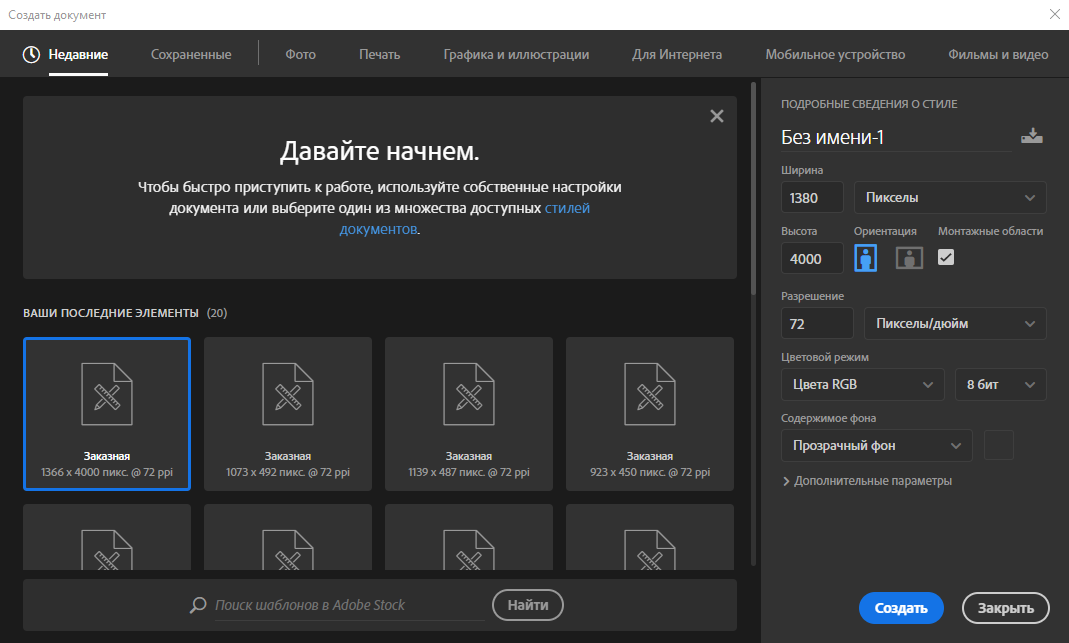
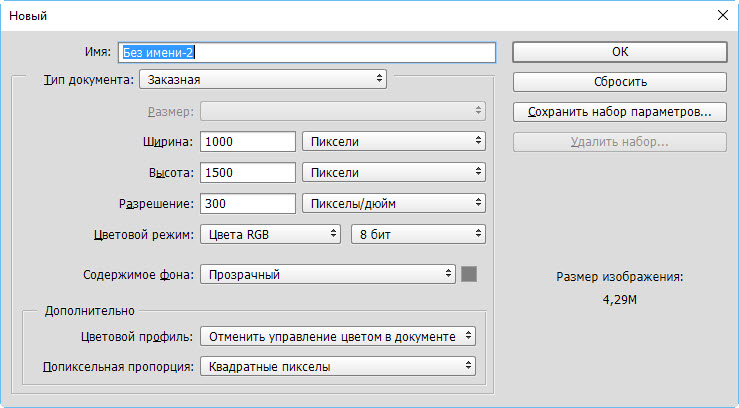
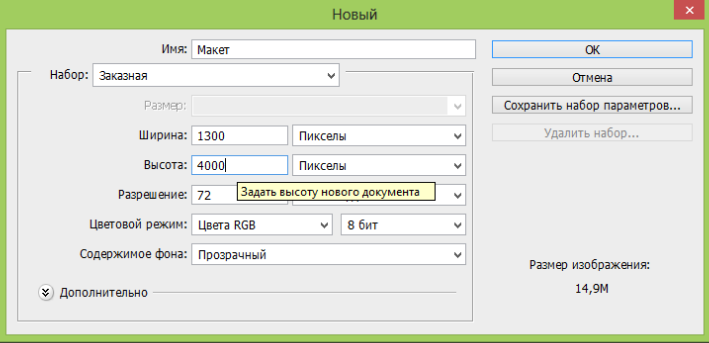
- Приветствую всех на fotodizart. В сегодняшней небольшой статье я бы хотел поговорить о размерах, которые необходимо выбирать при создание дизайна сайта в фотошопе.
- В этой статье — все о дизайне сайтов.











Как создать макет сайта, интересуется не каждый второй. А все потому, что не все понимают необходимость отрисовки будущего сайта. А ведь это схема, согласно которой вы получите такой ресурс, какой вам нужен. То есть в нем будут требуемые шрифты, логотип, стиль, блоки и многие другие элементы. Инструментов для создания макета много — от «Фотошопа» до «Ворда». Все зависит от познаний в этой области.